
こんにちは、saintseitaroです。
※いつも訪問していただいてありがとうございます!
遅くなりましたが、今回も2018年1月~3月の振り返りをしたいと思います。
その前に、前回の振り返りをまだご覧いただけていない場合は、前回の「2017年10~12月の振り返り」を参照していただけると幸いです。
それでは、いきます!
データ的な振り返りについて
ブログの掲載数は8本で、累積で60本になりました。
(1月:4本、2月:2本、3月:2本)
1月は目標としていた週一ペースを達成できたのですが、2月、3月はだいたい2週で1本のペースとなってしまいました。
本業のシステム○ンジニアのお仕事が忙しくなってしまい、こちらに費やせる時間がとても減ってしまったためです。。。
また、3月以降については、テーマとした題材が自分にとっては難しかったため、内容をまとめるのに時間が掛かってしまっていたと思います。
1本の平均掲載文字数は、5,298文字でした。
(HTMLのタグ、ソースコードは含めていません。トータルは224,142文字になります。※過去の掲載分に多少の加筆・修正などを行っているため、こちらは目安になります。)
前回までの振り返りでの平均掲載文字数と比較すると、今回が一番多い平均掲載文字数となりました。
1本の平均執筆時間は、約7.8時間でした。
(累積の60本で、トータル386時間になります。)
前回の平均執筆時間は約6.0時間だったため、掲載量に応じて1本を仕上げる時間が増えてしまいました。
掲載した画像数について
自分で作成した画像:10枚
自分で撮影・キャプチャーした画像:4枚
フリー(他サイトのものを借用)の画像:12枚
といった実績でした。
今回は他サイトのイメージを借用した個所が多かったと思います。
やってみての感想や新たな取り組みなどの振り返りについて
やっぱり知識不足でした。。。
(毎回ですが、、)その時のブログネタを勉強をしながらブログを書いているため、書き始めの際に最終的にどう仕上がるかがわかっていないことも多く、毎回いい感じで仕上がるかがドキドキ(ヒヤヒヤ)しています。
特に以下については、自分にとっては馴染みが薄く最初の理解に時間が掛かったと思います。
でも、これも前回と同様に、とても勉強になっていることはかなり実感しています!
表(tableタグ)の見栄えの向上を頑張りました!
本業がシステム○ンジニアなのにお恥ずかしいのですが、2017年12月までは主に以下2点で表(tableタグ)の見栄えがひどい状態で、いつかは原因を把握しないといけないと思っていました。
①表内の罫線がない。
②右揃え、中央揃えのほうがきれいに表示される箇所も、常に左揃えとなっている。
「①表内の罫線がない」については、どうすれば罫線を引くことができるかを調べて、cssファイルに、以下を追加することで解決できることがわかり、過去に掲載した記事の表の部分を見直しました。
table {
background-color: #edffff; border-collapse: collapse;
}
table tr, table th, table td {
border: solid 2px #4169e1;
}
「border-collapse」に「collapse」を指定すると、「隣接するセルのボーダーを重ねて表示」となります。
ちなみに「separate」を指定すると、「隣接するセルのボーダーを間隔をあけて表示」となります。
「table tr, table th, table td」で「border: solid 2px #4169e1;」を指定すると、ロイヤルブルーで2ピクセルの太さで罫線が引くことができます。
「collapse」を指定し隣接するセルのボーダーを重ねて表示させるようにして、罫線を太く表示させることで、一般的な表の見栄えになると思うため、このような設定としました。
また、表の背景色は「background-color: #edffff;」とし、アジュールとしており、個人的に青系の色がとても好きで、このような配色としています。
「②右揃え、中央揃えのほうがきれいに表示される箇所も、常に左揃えとなっている」については、表の右揃えや、中央揃えとしたい個所を、今までは「td align=”right”」や「td align=”center”」のように古い指定方法だったため、意図した表示をさせることができず、常に左揃えになってしまっていました。
「td style=”text-align:right;”」や「td style=”text-align:center;”」のように、css形式で指定すれば解決できることがわかり、これについても過去に掲載した記事の表の部分を見直しました。
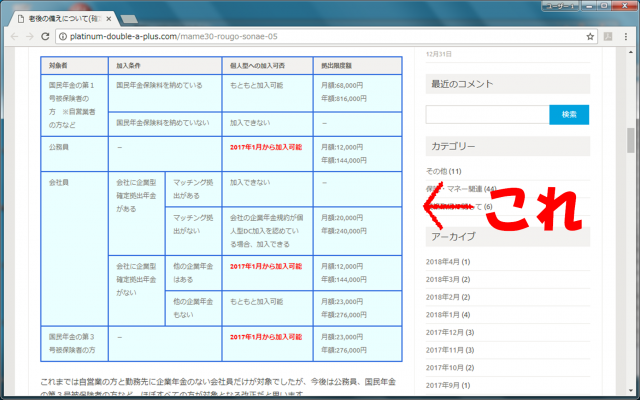
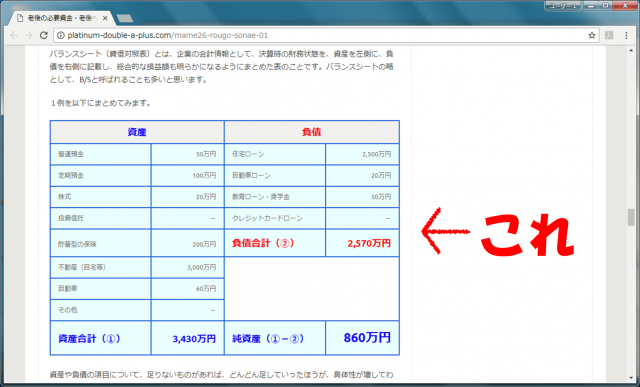
修正前のイメージが取れていないのですが、修正後は以下のように前よりもきれいな見栄えで表示できるようになりました!
イメージの作成も頑張りました!
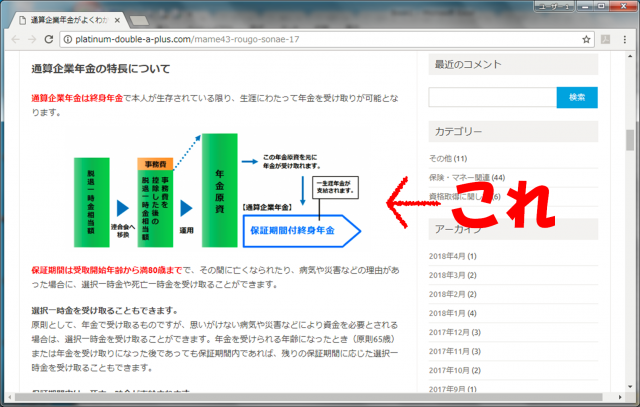
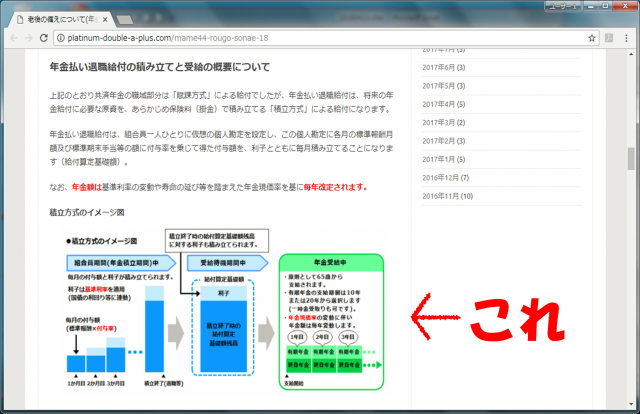
上記でも記載した「通算企業年金」や「年金払い退職給付」が、自分にとっては難しい内容だったこともあり、また、前回振り返りの「2017年10~12月の振り返り」でも掲載したとおり、「MediBang Paint Pro」のソフト(※)を利用することで、デジタルイラストの作成が少し上手になったことも踏まえ、それぞれの掲載内容に沿ったイメージ作成を頑張りました。
※オフィシャルサイトのURLは以下になります。
メディバンペイント(MediBang Paint)
https://medibangpaint.com/
引き続き、ガンバっていければと思います。
当面の活動について
普段はシステム○ンジニアをやっていますと、ちょっと欲張り気味ですが、、当面の活動としてやりたいことは以下です。
AFP資格を取得する
「AFP認定研修(技能士課程)」について、アーティス株式会社さんのアーティス資格対策eラーニング公開講座である「AFP認定研修(技能士課程)」を申し込んでおり、やり始めています。
しかし全く手つかずだったため、あと2~3か月以内で合格できるようにガンバリたいと思います。
アーティス株式会社さんは、年間14万人以上で利用されているeラーニングサイトで、WEB活用による効率化で『低価格+充実の講座内容』を実現されていると思いますので、おススメです!
<スポンサーリンク>
![]()
2018年秋の情報処理○術者試験(システム○ーキテクト)を受験する
この春の2018/4/15で実施された情報処理○術者試験では、一応「システム○査技術者」を受験しました。
午前Ⅰは免除だったため、午前Ⅱ、午後Ⅰ、午後Ⅱが受験科目でした。
午前Ⅱは、25問の4択問題で、25問中15問以上の正解が合格ラインで、25問中15問正解でした。(かなりぎりぎり。。。)
午後Ⅰも可能な限り解答し、午後Ⅱの論文も一応は書ききることができたため、淡い期待をちょっとだけしつつ、6/20(水)の合格発表を待ちたいと思います。
2018年秋の情報処理○術者試験については、「システム○ーキテクトに落ちました。。。」でも記載したとおり、不合格となってしまったシステム○ーキテクトのリベンジをしたいと思います。
前回、不合格になってしまった理由はある程度はわかっているつもりなので、そこを克服できるよう試験対策を実施していきたいと思います。
現在の保有資格は以下のとおりで、まだ取得したいと思う資格はいくつもあるため、順次取得のための活動をしていけたらと思っています。
| 分類 | レベル | 資格名称 |
|---|---|---|
| 情報処理○術者試験 | レベル4 | IT○トラテジスト |
| プロジェクト○ネージャ | ||
| データベース○ペシャリスト | ||
| レベル3 | 応用○報技術者 | |
| レベル2 | 基本○報技術者 | |
| FP技能検定 | - | 2級FP技能士 |
| 3級FP技能士 |
※名称が変更になっているものは、今の名称で記載しています。
当ブログを1か月で3本・3か月で9本を目標にガンバる!
前回の振り返りでは1か月で4本、3か月12本の掲載を目指すことを記載しましたが、まったく達成できていないため、1か月で3本・3か月で9本を目標にガンバってみようと思います。
中国語の勉強もガンバる!
保険・FP系の勉強や、情報処理○術者試験の勉強は、やりがいがあり楽しいのですが、中国語などの言葉の勉強も同じくらいにやりがいがあり楽しいため、こちらもガンバっていけたらと思っています。
一旦以上になります。
【今日の一言中国語】
2018年度もよろしくお願いします!(2018年度也请多多关照!)
2018年度也:2018年度も
请多多关照:よろしくお願いします
情報処理○術者試験(システム○ーキテクト)の試験日:2018/10/21(日)まで、あと175日!
※今度こそ、ちょっとずつでも対策していけるようにガンバリたい。。
では、みなさまのほけんライフと2018年度がじゅうじつしますように♪
Thank you for reading through.
See you next time!